Библиотека
| Главная » Библиотека » Хитрости uCoz |
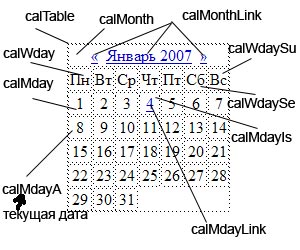
 Пример CSS календаря (201 дизайн) /* News/Blog Calendar Style */ | |
| Категория: Хитрости uCoz | Добавил: Isida (2007-01-08) | |
| Просмотров: 25761 | Комментарии: 21 | Рейтинг: 0.0/0 |
| Всего комментариев: 20 | 1 2 » | ||||||||||||||||||||||
|
2012-09-24 Спам
Ответ администратора: Там совсем другой календарь. Нужно скрипт писать.
Ответ администратора: Без входа в ПУ никак.
Ответ администратора: Не в календарь, а в модуль Новости.
Ответ администратора: Без адреса сайта ничего не могу сказать.
Ответ администратора: Интересная информация.
Ответ администратора: 1. Простите, я сегодня нечётко вижу сквозь монитор, что за коды прописаны в ваших шаблонах.
2. Совершенно верно - нет новостей, нет и календаря новостей.
Ответ администратора: Для этого календаря не выйдет.
Ответ администратора: А это как? У меня в голове не сложилось.
|
| ||||||||||||||||||||||

 Подскажи что сделать. И на счет календаря: если нет новостей, нет и календаря из шаблона?
Подскажи что сделать. И на счет календаря: если нет новостей, нет и календаря из шаблона?


