Библиотека
| Главная » Библиотека » Хитрости uCoz |
| Стандартные шаблоны Ucoz используют табличную вёрстку. Преимущество таблиц в том, что они жёстко закрепляют элементы дизайна на своих местах и дают уверенность в том, что страница будет выглядеть так как вы задумали в разных броузерах и при разных разрешениях экрана. Естественно при условии, что вы не напутали с таблицами и проставили жёстко все размеры ячеек.
Вот для того, чтобы не напутать и нужен правильный подход.
Сначала немного общих положений. Интернет развивался очень быстро. И за это время сформировался правильный вывод информации на страницах сайтов. Ничего нового сегодня выдумать уже невозможно. Для примера возьмите главные страницы всех крупных поисковиков. Различие только в цветовой гамме, названиях и логотипах. В остальном - они почти похожи друг на друга. Почему так произошло? Ответ - так сформировалось. Время шло, делали анализ, развивались. А к результату пришли одному - правильному выводу информации, которую требует посетитель сайта. Основные требования для всех сайтов :
И ещё не следует забывать, что главное на сайте – это контент! Именно информация притягивает посетителя, информация которую он ищет! Поэтому вовсе не следует увлекаться дизайном в ущерб содержанию сайта. Дизайн должен стать вспомогательным средством при подаче контента, а не контент необязательным дополнением к вашему потрясающему воображение дизайну. Систематизируя информацию о том, каким должен быть дизайн сайта, можно ответить несколькими пунктами:
Теперь приступим непосредственно к делу. Большую часть проблем снимает тот момент, что администрация Юкоза предоставляет не голое место под сайт, а уже тщательно продуманную и отлаженную группу готовых модулей, которые вам всего лишь нужно оформить в вашу оригинальную упаковку. Вот, что предлагает нам Юкоз:
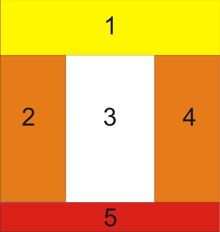
Нам остаётся только оформить содержимое этих сервисов в соответствии с нашим вкусом. В последнее время большой популярностью пользуется портальная структура страниц. В общем случае она выглядит следующим образом:
Теперь займемся верхней частью нашей страницы. Давайте в левой части расположим рисунок-логотип, отражающий тематику сайта, в верхней части расположим наименование сайта и отведем область для рекламного баннера, в нижней части расположим вертикальное меню и название страницы. Результат будет выглядеть следующим образом:
Код таблицы следующий (размеры естественно другие, эти продиктованы ограниченными размерами области для текста статьи). <table width="473" border="2" cellspacing="0" cellpadding="0"> Стандартные шаблоны Юкоза в средней своей части имеют всего две колонки, а не три (кроме 12 дизайна). Все блоки-менюшки располагаются в левой колонке одна над другой. Мне лично больше нравится двухколоночная структура - больше места остаётся под информацию. Но вам может больше по душе оказаться трёхколоночное расположение. Что ж - это дело вкуса. Разница небольшая, если мы разработаем стандартный блок-менюшку. Тогда оформление средней части страницы будет заключаться в размещении слева и справа нужного количества блоков-менюшек, а посередине кода $BODY$. Внешняя таблица при этом будет выглядеть элементарно:
<table width="300" border="2" cellspacing="0" cellpadding="0"> Или при трёхколоночном расположении:
<table width="300" border="2" cellspacing="0" cellpadding="0"> Теперь рассмотрим блок-менюшку. Если просто скопировать из шаблона кусок кода относящегося к меню сайта, то мы получим для дизайна 19 следующую картинку:
<!-- Site Menu --> <table cellspacing="0" cellpadding="0" width="210" align="center" border="2"> <!-- /Site Menu --> Варианты оформления могут выглядеть совершенно по разному. Например так:
Или так:
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Категория: Хитрости uCoz | Добавил: Isida (2006-10-04)
| Автор: Elena  
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Просмотров: 43776 | Комментарии: 32 | Рейтинг: 4.2/5 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Всего комментариев: 31 | 1 2 3 4 » | ||||||||||||||||||||||||||
|
2012-08-25 Спам
Ответ администратора: Это делается через стили. Ищите класс .uMenuItem для ссылок.
Ответ администратора: Для того, чтобы ответь КАК, хорошо бы знать ЧТО надо изменить. )
Ответ администратора: По предоставленной информации точного ответа дать невозможно. Предполагаю, что при редактировании вы удалили код меню. Надеюсь догадались восстановить.
Ответ администратора: Вам сюда http://forum.ucoz.ru/forum/24-36012-1
Ответ администратора: Ссылка на сайт?
Ответ администратора: После этого блока у вас больше ничего не выводится на странице. Разбирайтесь, что вы там разместили. Я вам сказала, где искать, но вылавливать ваши ошибки не буду. Учите основы HTML. Иначе так будете с каждой мелочью за помощью обращаться.
Ответ администратора: Везде не смотрела, а в гостевой к вас после <!-- </block8> -->
ошибка в шаблоне.
Ответ администратора: Тогда проверьте наличие картинок.
|
| ||||||||||||||||||||||||||